WordPressブログにFacebookページのいいねボックス(Like Box)を設置する方法
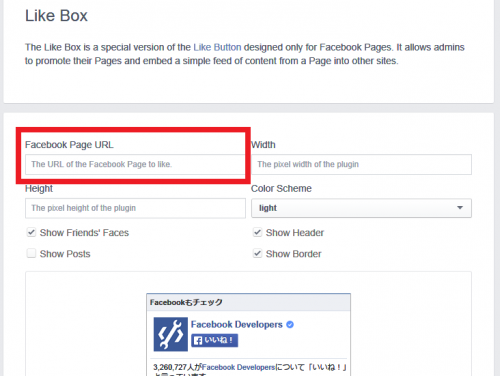
1、こちらのページにアクセスして、「Facebook Page URL」に
自分のFacebookページのURLを入力します。
https://developers.facebook.com/docs/plugins/like-box-for-pages
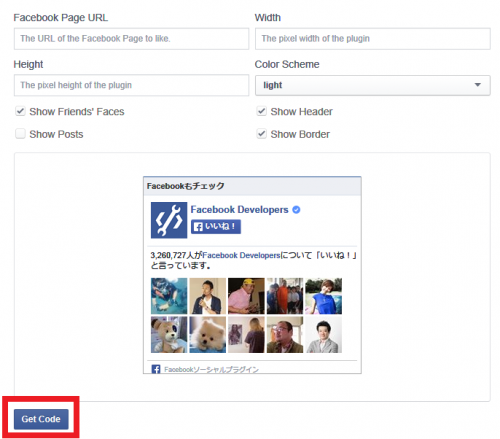
2、「Get Code」をクリックすると、「いいねボックス」の
プレビューが生成されます。
仕上がりをチェックして、OKなら「Get Code」を
もう一度クリックします。
Width(横幅)、Height(高さ)、Color Scheme(背景・白又は黒)を
自由にカスタマイズすることもできます。
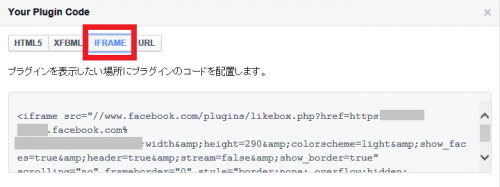
3、コードの選択画面が出てきますので、「IFRAME」を選び、
表示されたコードをコピーします。
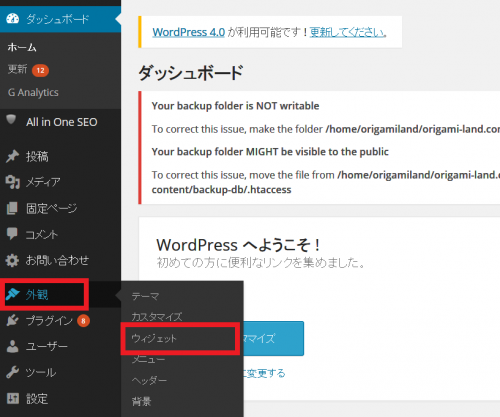
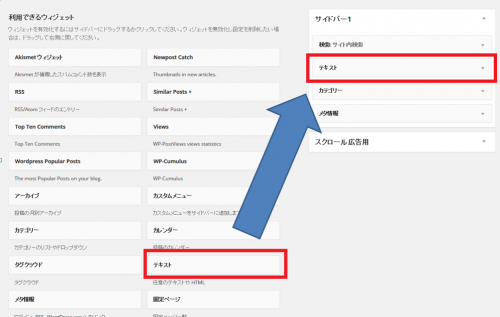
4、ワードプレスのダッシュボードを開き、外観>ウィジェットを選択します。
5、利用できるウィジェットの「テキスト」を、「サイドバー1」の中の
「いいねボックス」を入れたい位置にドラッグ&ドロップします。
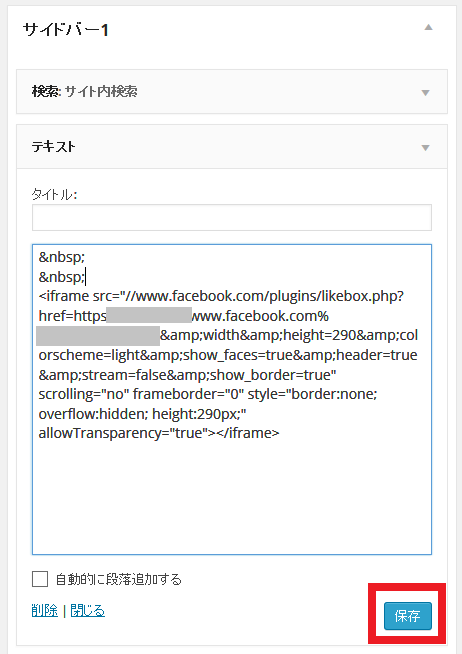
6、サイドバーに入れた「テキスト」をクリックして開き、
先ほどコピーした「いいねボックス」のソースを貼り付けます。
上のウィジェットとの間を空けたい場合は、「 」を
任意の行数だけ入れます。
タイトルは空白のままでOKです。
最後に、右下の「保存」をクリックすると完了です。
サイトを表示して、「いいねボックス」が右サイドバーに
表示されていることを確認してください。